JavaScript Basics I
Kay Ashaolu
JavaScript!
- A fully featured programming language
- Used to be only for the browser, used along with HTML and CSS
- Now used on web servers and for Application Program Interfaces (APIs)
- Great example of composability!
JavaScript: powering your pages
- JavaScript brings a website to life
- No need for a server to execute by the browser
- Pop-ups, drop down navigation
- Form validation, animation
- Application development
JavaScript: powering your servers
- JavaScript is used to power the servers that launch websites! (NodeJS)
- No longer considered a "play" language
JavaScript: powering your apis
-
API: Application Program Interface
- We will not cover this in this class
- JavaScript is not just reserved for building web pages
- JavaScript can power pure back end functionality
We will be using JavaScript
- To build our web page
So let's learn some JavaScript
- We are going to use our browsers to run our JavaScript
What this is not
- This is not an exhaustive review of the JavaScript programming language
- One goal is to get you familiar with the features of the language
- Another goal is to give you the opportunity to ask questions
- The better you know JavaScript, the more you'll be able to build rich web applications
How to run JavaScript
- To link a JavaScript file to an HTML web page use the <script> tag
<script src="../js/script.js"></script>
Variables? Data types?
- A variable is an empty space holder for a future value
- There are a few types of values that JavaScript uses
- Numbers and Booleans (true or false)
- Strings or a sequence of characters
- Functions
- Arrays (lists of variables) and Objects
Variables
- Declare with let to scope correctly
- Weak, dynamic typing
let a = 3; let b = 5; let c = a + b;
Strings
let a = "hello"; let b = "world!"; let c = a + b;
Arrays (Lists)
let list = [2,3, "KAY"]; alert(list[2]);
Objects
let titles = {
info253: 'Web Arch',
info256: 'Applied NLP’
};
alert(titles.info253);
let schools = {
berkeley: {info253: 'Web Arch'},
stanford: {cs101: 'Intro CS’}
};
alert(schools.stanford.cs101);
But note
- We will go over all of these types through writing functions
- It is extremely important to be comfortable with writing and using functions
Functions
So what is a function?
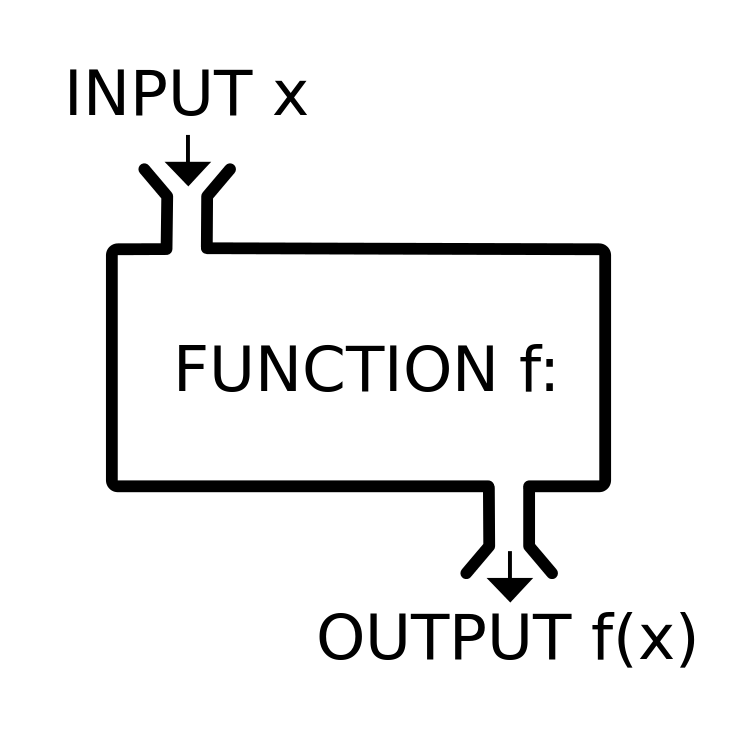
- Think of a function as a black box, where you put things in (inputs) and out comes a result (output)
- It's a black box because you don't necessarily need to know how it's converting the inputs
- The parameters are the inputs, the return statement defines the output
What is a function?

Function Syntax
let add = function(a, b) {return a + b;}
let c = add(2, 7)
/* c is now 9 */
let arithmetic = {add: add, subtract: function(a, b) {return a - b;}};
let d = arithmetic.subtract(11, 4);
let e = arithmetic.add(0, 3);
/* d is now 7; e is now 3; */
Our first function
function helloWorld(first_name, last_name) {
let message = "Hello World " + first_name + " " + last_name;
return message;
}
let first = prompt("Enter your first name");
let last = prompt("Enter your last name");
let output = helloWorld(first, last);
alert(output);
What does this function do?
What did that function do?
- Declared a function that we put in two values or inputs: (first name and last name)
- The function declared a variable (message) that contains the string "Hello World [your first name] [your last name]"
- After it's done, it will produce one value or output: (the message) and return it
- We ask the user for their first and last name, and print out the result from the function
More to come
- Conditionals
- For and While loops
- Arrays
- Objects
For the non programmers here stay with me, learn this and it will empower you throughout this course and beyond